The Best Wireframe Software will help you to create the design of a website or app from scratch. Various tools are designed particularly with this in mind, that either draw a quick rough outline of a design or fabricate something closer to a completely functioning prototype.
However, you can also create wireframes in general-purpose design software like Adobe’s apps. This can have the advantage of developing the whole design procedure on one single platform.
With these tools, Designers can drag & drop placeholders for images, headers, and content & can quickly move them around to create a first draft that can be modified later.
Best Wireframe Software
1. Adobe XD

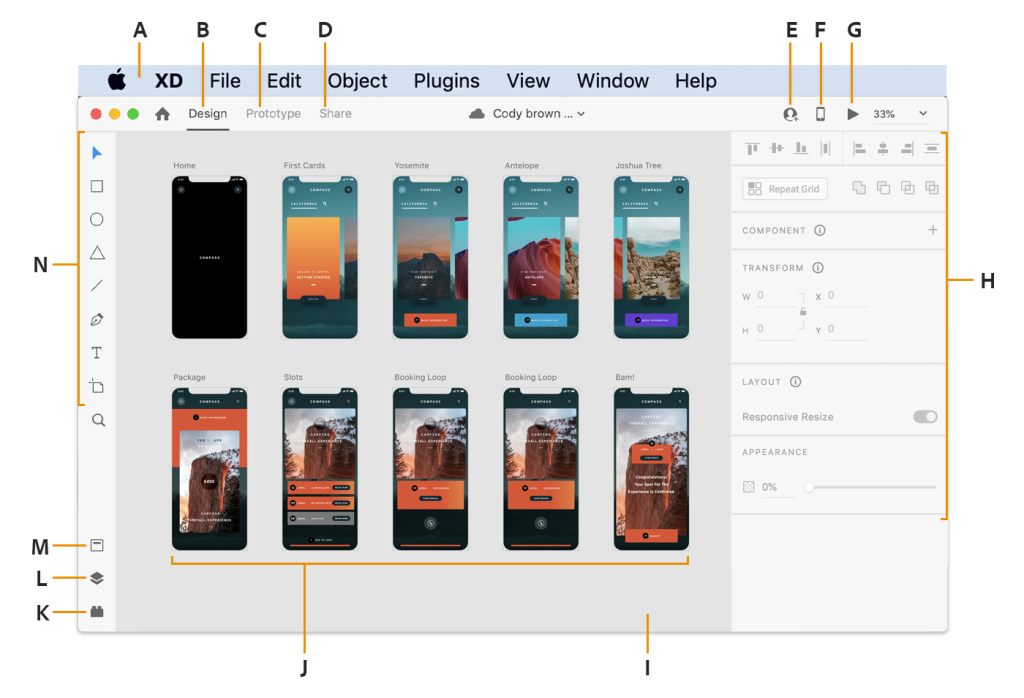
If it is about designing, it has to be Adobe. This one is a vector-based design tool & one of the Best Wireframe Software designed to be compatible with other Adobe products, like Photoshop, Illustrator, Adobe Fonts, & Adobe InDesign; & it’s one of the best-paid tools on the market.
Adobe XD focuses on making the wireframing procedure as organized & easy as possible for the designers, with simple-to-use tools for drawing site maps, flowcharts, & storyboards, with a full suite of prototyping tools.
As part of Adobe XD’s focus on offering designers tools that make quick design possible. The platform also comes with features like a repeat grid option, auto-animation & voice triggers, & a complete set of mutual working tools.
2. Figma
Figma is considered one of the Best Free Wireframe Tools because it combines robust cloud-based design software.
Using Figma is as simple & easy as you could want it to be. While Figma doesn’t have its built-in UI (User Interface) components, it can upload your own or use a pre-designed format.
However, it is extremely easy to build artboards, insert basic shapes & text, & do a particular level of prototyping.
The built-in options will show you how each element will respond on different-sized screens, making it quite easier to optimize your user experience for any screen size.
3. UXPin
This is an exclusive wireframing tool with a marvellously intuitive interface. It has clear icons & a massive library of UI elements the user can drag & drop into your wireframes, with components for Bootstrap, Foundation, iOS & Android. Users can import & export files to Sketch & Photoshop, which offers the option to develop user’s wireframes into complete prototypes further.
Its Merge option lets you easily design with code elements to make extremely realistic prototypes, & Auto Layout decreases repetitive tasks. It also provides excellent collaboration features to work on wireframes with others & superior live presentation tools for presenting your designs to clients.
4. Sketch
When it first launched in the market in 2010, Sketch revolutionized the use & purpose of a wireframing tool. Though it is not available for the Windows platform, Sketch’s easy & intuitive interface focus on creating efficient UIs & icon vector design makes it a must-have for Mac-based designers.
Like Figma, Sketch doesn’t have its built-in UI library, but because of its reputation, many third-party easy-to-upload UI kits. One of the remarkable features of Sketch is its Symbol function, which lets you make elements that automatically repeat across the whole of your layout.
5. InVision

It is an all-rounder wireframing, prototyping, & mockup tool for designers and is one of the most well-known brands in all of Best Wireframe Software. Invision came out of applications, particularly Photoshop (sometimes), which does not have screens that can interact with each other. It filled the shortcoming.
It does need some external application to create the screens to be bought into InVision. InVision’s free wireframing plan offers individual UX/UI (User Experience/ User Interface) designers the tools to create one active prototype or wireframe anytime.
6. Balsamiq Wireframes
This simple web-based tool is available on both Mac & Windows; this efficient wireframing tool allows designers to create quick wireframe designs. Compared to some of the more wholesome software on this list, Balsamiq Wireframes could best be described as quick & simple with its hand-drawn style similar to the design drawn on a napkin idea.
Most of the particles in Balsamiq Wireframes are drag & drop, & designers have the choice to use a drag-&-drop editor to organize pre-built widgets, which lowers the learning curve. Many example stretch & wireframe skins are available for diverse designs, like desktop apps, mobile apps, & websites. Balsamiq Wireframes also offers a vast library of UI elements.
Read More: 9 Competitive Intelligence Tools for Marketers
7. Axure RP
Axure RP is a dedicated & popular wireframe tool that lets you create low & high-fidelity wireframes with added functionality. You can design interactive HTML (Hypertext Markup Language) mockups for both websites & apps & watch your app design on your phone with an integral share function.
Used by companies like Microsoft, Amazon & the BBC, this advanced tool provides features like symbol override, a developer inspects mode, animation effects, cloud storage & sharing, CSS (Cascading Style Sheets) exporting & documentation. It’s an excellent option for experienced UX professionals looking to delegate their designs to developers.
8. Lucidchart
Lucidchart is an excellent wireframe software alternative for diagramming & data visualization, which offers an efficient range of collaboration features. The drag-and-drop functionality of the interface allows you to assemble elements, so they work on mobile devices & websites.
To help you & your team collaborate, Lucidchart offers an excellent set of real-time collaboration tools. You can build your URL & use it to let collaborators, stakeholders, & clients comment on or edit your replica.
What Makes A Good Wireframe Tool?
You don’t theoretically need a dedicated wireframe tool — a flowchart app will work just fine. But some features of some Best Wireframe Software greatly aid a website designer.
These include:
In-built or uploadable UI kit: Preferably, you’ll want to pick a wireframe software that either comes with an in-built UI component library or allows you to upload your own to it.
Scalable mockup devotion: Good wireframe apps will give you the freedom to scale between an extremely basic gray-scale low-fidelity mockup & more visually complex high-fidelity mockups.
Export options: Preferably, once you have finished your mockup, you would want to export sections of it as HTML or explore basic CSS code so you can apply development more swiftly.
FAQ
Q: What is the objective of wireframing?
A: Wireframes let designers work out the essentials of a page’s interface, like space allocation, prioritization of content, functionalities, behaviours & many more.
Q: What is the use of Best Wireframe Software?
A: Wireframe software helps designers to rapidly & effectively create an outline of a design as easy as possible.
Q: Does any such software offer free trials?
A: There are many software like Axure RP, Balsamiq Mockups, Canva, Cacoo, Gliffy,
Lucidchart, Miro, Mockplus, iDocs, and UXPin offer free trials ranging from 7-30 days.